
TRDS - Transferroom first Design system.
-
Problem Statement:
The lack of a well-defined design system at Transferroom is hindering our ability to deliver features and products efficiently. This results in inconsistent user experiences, duplicated efforts, misaligned collaboration across teams, and increased technical debt. Without a standardized set of reusable components and design principles, we face delays in development, challenges in scaling, and inefficiencies in onboarding new team members, all of which impact our ability to maintain a cohesive and high-quality product experience.
-
Solution Statement:
As Head of Product Design, I focused on creating a scalable and practical design system that aligns with TransferRoom’s needs. This means establishing a shared library of reusable components, clear guidelines, and a consistent design language that promotes efficiency and consistency.
On joining Transferroom, one of the first major issues I identified was the absence of a proper design system. Without a centralised framework, the design team of six was often creating similar functional components independently. This led to a fragmented product with significant inconsistencies in design and user experience, undermining the cohesiveness of our platform.
The lack of a design system also had a ripple effect on our workflows. Engineering and product teams faced challenges due to duplicated efforts and unclear design standards, resulting in longer delivery times and frustration between teams. These inefficiencies not only slowed down our ability to ship features but also strained cross-functional collaboration, making it harder to achieve alignment and shared goals.
Addressing this issue became an immediate priority. Building a unified design system would not only solve these challenges but also lay the groundwork for smoother, faster, and more effective product development across the organisation.
So what did I do?
To address the issue of a missing design system, the first step was determining where to start and how to marshal the necessary internal resources to tackle the problem effectively. It became clear that we needed to reevaluate and reshape how our teams operated. At the time, the teams were not structured in squads or cross-functional units, which made collaboration between design, engineering, and product challenging. This lack of alignment and shared accountability was a fundamental barrier to implementing a solution.
To facilitate the change, I focused on creating a structure that would not only support the development of a design system but also enable its adoption and integration into our workflows. This involved reorganizing teams into a more squad-like structure, where cross-functional collaboration could thrive. By aligning design, engineering, and product stakeholders within these squads, we could ensure that the design system was treated as a shared responsibility rather than a siloed initiative.
However, restructuring alone wasn’t enough. I also needed to secure stakeholder buy-in and support from leadership, engineering, and product teams. This required a clear and compelling narrative about how a design system would address inefficiencies, improve delivery timelines, and enhance collaboration. By demonstrating the tangible benefits and aligning the initiative with organisational goals, I was able to generate the momentum needed to move forward with this critical change. With the structure in place and stakeholder alignment secured, we were ready to begin building a foundation for the design system.
To bring the design system into effect, I restructured the team by assigning one of my designers exclusively to this initiative. I removed them from the squads and appointed them as the Design System Manager. Their role was to take ownership of the design system, ensuring it became a cohesive, scalable framework that improved consistency and efficiency. They also established processes for the design team to contribute and led the review
of new components and their usage.
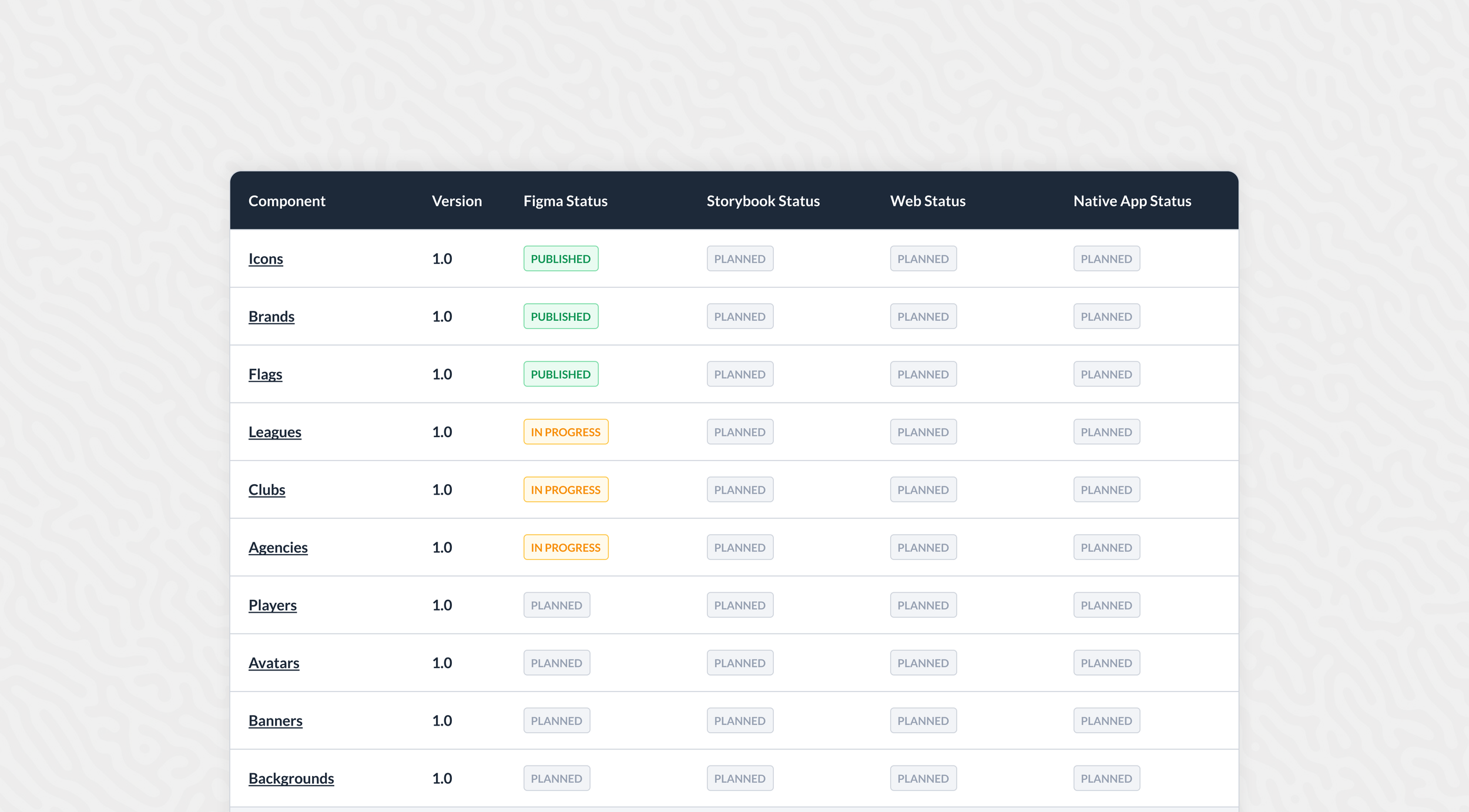
We set an ambitious goal to complete this within five months. The accompanying diagram provided the business—especially the founder and C-suite with a clear roadmap of deliverables. I worked closely with the CTO to align on a delivery plan and ensure a seamless implementation. This collaboration allowed us to prioritise immediate adoption, enabling teams to start using the design system as early as possible while refining it iteratively.

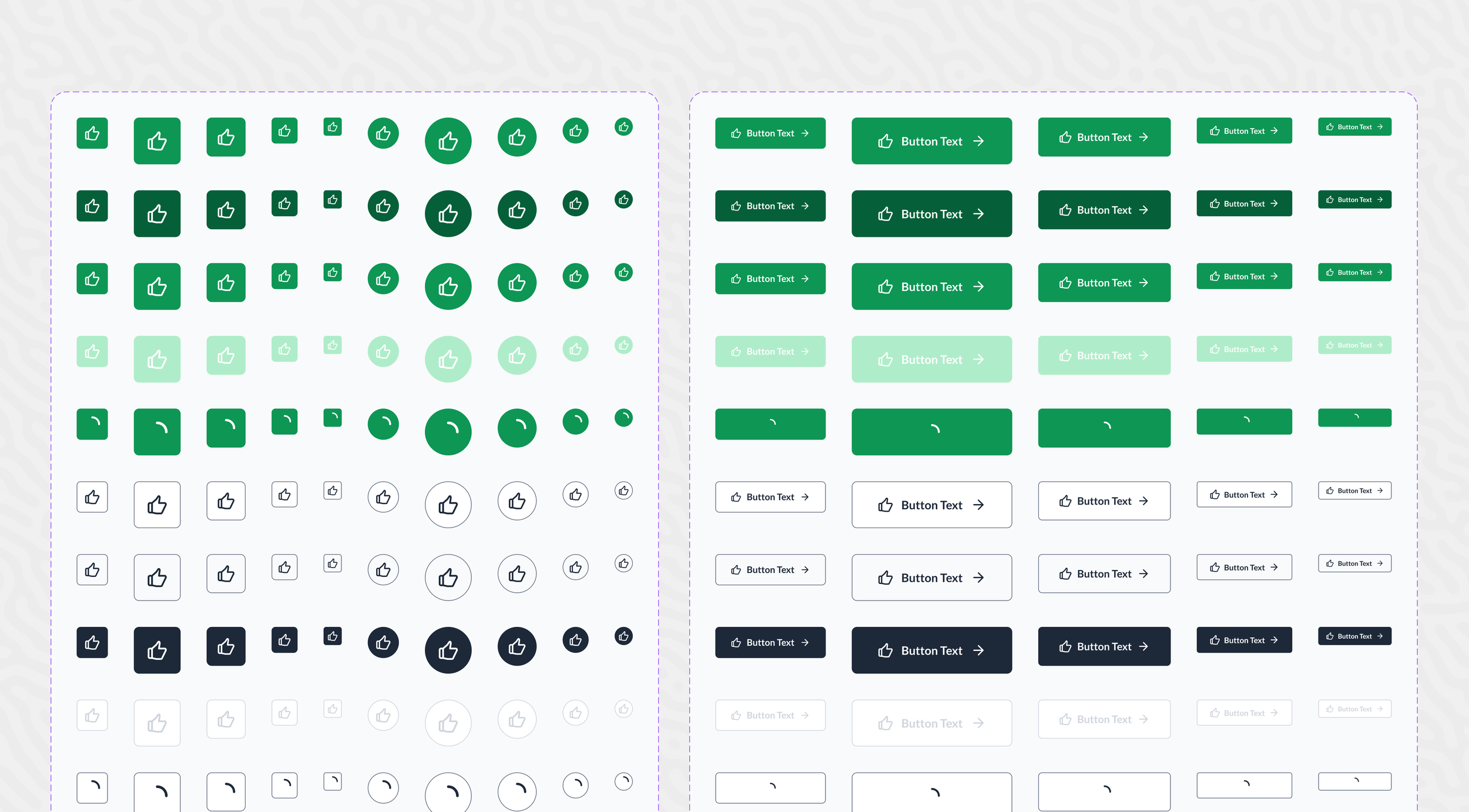
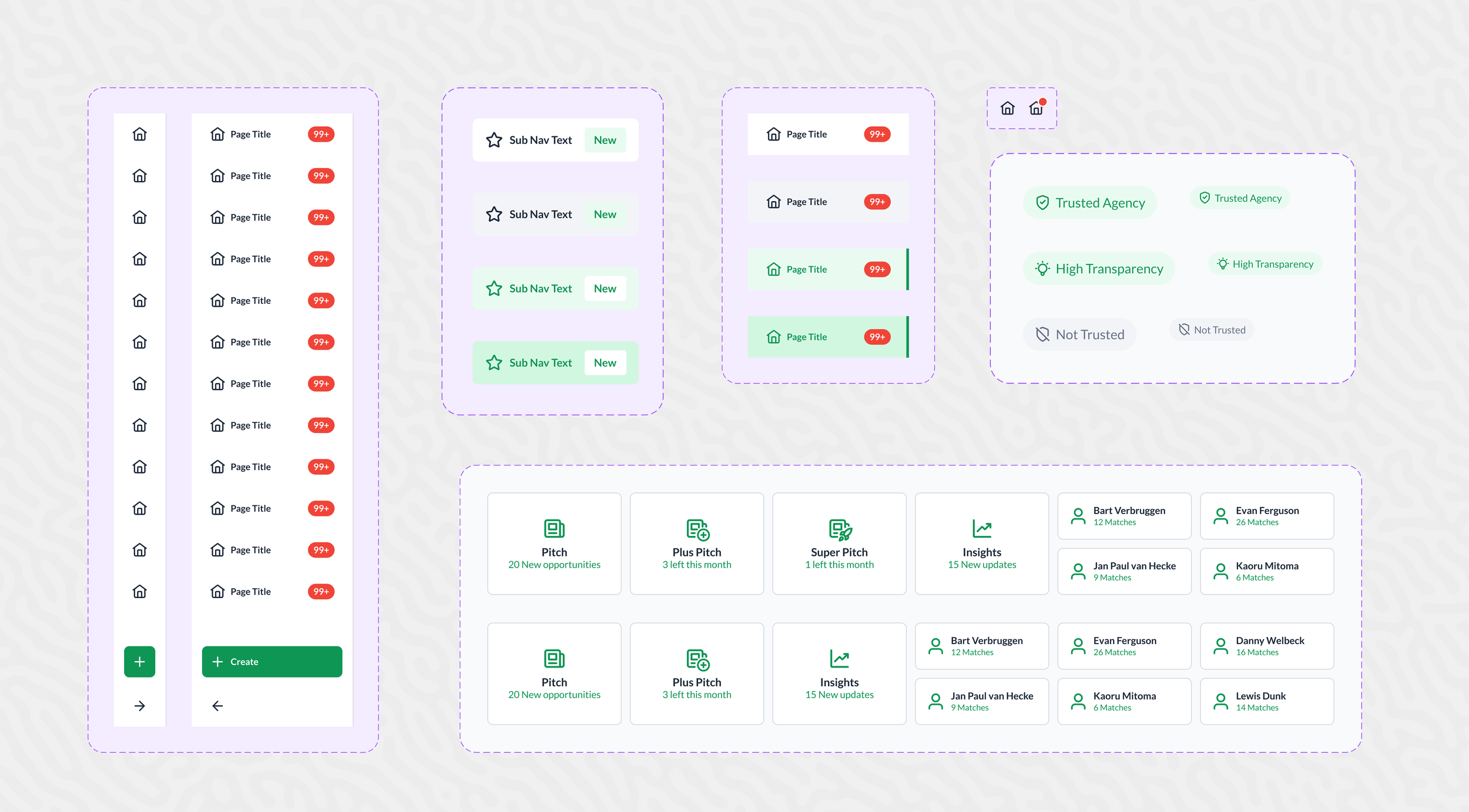
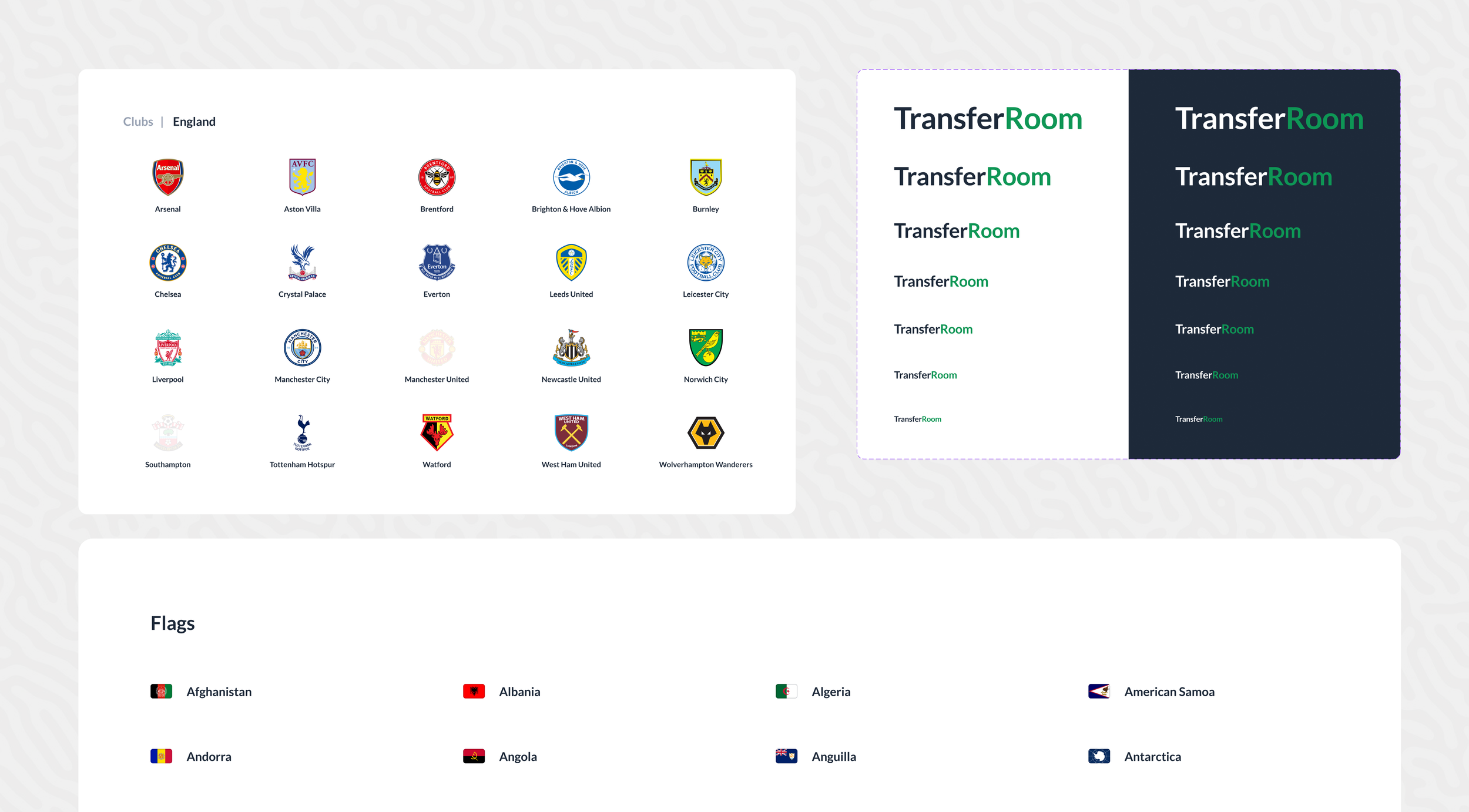
TRDS in action - A new step forwards



Key Results
Consistent User Experience Across the Platform
The design system established a unified framework of reusable components and guidelines, eliminating inconsistencies across the product.
This resulted in a more cohesive and polished user experience, strengthening the brand’s credibility and user trust.
As time progresses, the cumulative savings will continue to grow, making the initial investment highly valuable in the long term
Enhanced Efficiency and Faster Delivery
By moving one of my team to Design System Manager and restructuring teams, I improved collaboration between design and engineering, cutting duplication and speeding up workflows. This helped us deliver consistent, high-quality features faster and roll out components ahead of schedule, boosting efficiency.
The design system will begin delivering net time savings after approximately 13 months of usage.
Stronger Cross-Functional Collaboration
Working closely with the CTO and aligning with stakeholders, we improved communication and shared accountability across design, product, and engineering. This ensured a smooth rollout and built
a strong foundation for ongoing collaboration and scalability
as the company grew.
Within the first 6 months post-implementation,
the team can save 806.4 hours, or over 100 workdays, through reduced redundancy and improved efficiency.







